Static Website With Node js Webserver Step By Step – Source Code on GitHub
In this article, we will see how we can build a Static Website with Node JS Webserver. The Node.js has changed many programming paradigms and made Javascript as one of the most sought-after programming languages.
Build Static Website With Node JS Webserver:
Node.js is an asynchronous event-driven JavaScript runtime built on Chrome’s V8 JavaScript engine. With Node, you can build all types of applications from desktop to web. Let’s build a Static Website with Node JS Webserver
Softwares used
Node comes with NPM, which is package manager for JavaScript. NPM allows the discovery and usage of common packages functionality.
As mentioned above, for demonstration purpose we will use the Express framework. Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications.
Environment Setup
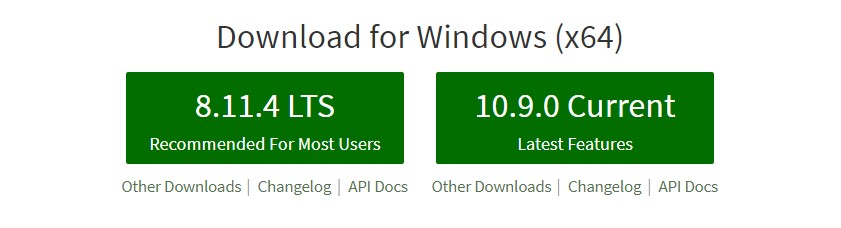
 Download Node.js installable setup from its official site and install with default options. After installation, you will be able to run node and npm on the command line.
Download Node.js installable setup from its official site and install with default options. After installation, you will be able to run node and npm on the command line.
Create a folder named node-web-server. Navigate to this folder and in command prompt and run a command as-
|
1 |
npm init -y |
This command will initialize the folder to be a node project and create package.json. This file holds the node js project configuration.
As we are going to use the single external framework “express”, we will install this dependency package in our project with below command-
|
1 |
npm install express --save |
Once we install this our package.json will be something like this.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "name": "node-web-server", "version": "1.0.0", "description": "A minimalist Web Server with Node.js", "main": "server.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "Pavan Solapure", "license": "ISC", "dependencies": { "express": "^4.16.3" } } |
Prepare Static Contents
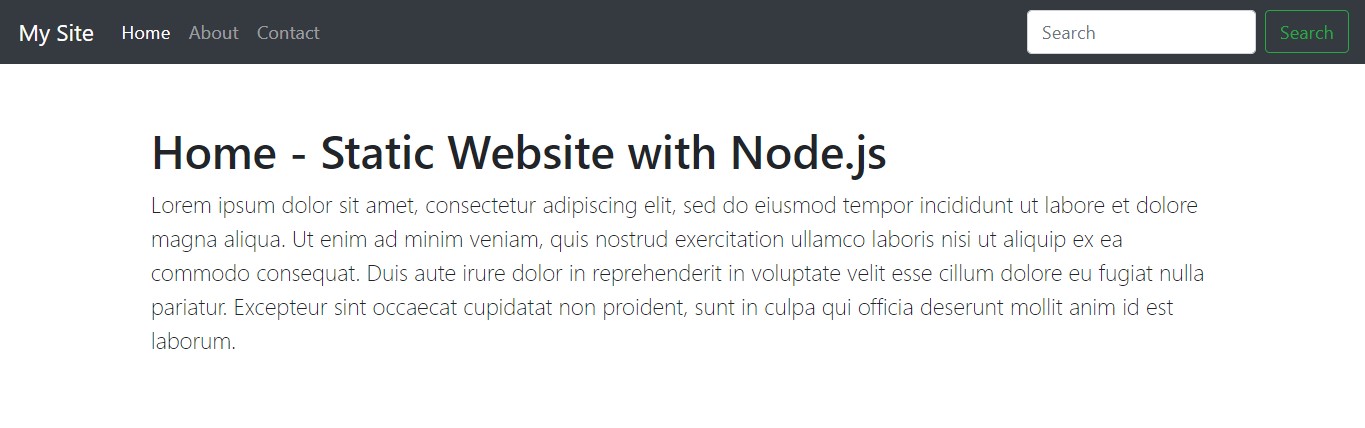
Now it can be anything that you want to the server through your webserver. For our example we will prepare a couple of HTML pages with Bootstrap support. All these fill will be present in a folder named “public” in our project structure.
We will not install any bootstrap file but will use them from free CDN. Our HTML files will have below references
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <!-- jQuery library --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!-- Popper JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script> <!-- Latest compiled JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script> |
Writing Server
The server.js will be our main file that will create and run a webserver instance. As mentioned we are using Express for this. Below is the code which will let you initialize and start express.
|
1 2 3 |
var express = require("express"); var app = express(); |
Now Express comes with an out of the box functionality that lets you render your static contents. You just have to configure the directory with below command.
|
1 |
app.use(express.static('public')); |
As an add-on, if you need to use your custom CSS or JS files you can place them in a directory and configure it in express as
|
1 2 3 4 |
//make way for some custom css, js and images app.use('/css', express.static(__dirname + '/public/css')); app.use('/js', express.static(__dirname + '/public/js')); app.use('/images', express.static(__dirname + '/public/images')); |
once you configured this, you can refer your custom files as
|
1 |
<link href="/css/sticky-footer-navbar.css" rel="stylesheet"> |
In the end, you will configure your express app to listen on a port. So our complete server.js will look like-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var express = require("express"); var app = express(); app.use(express.static('public')); //make way for some custom css, js and images app.use('/css', express.static(__dirname + '/public/css')); app.use('/js', express.static(__dirname + '/public/js')); app.use('/images', express.static(__dirname + '/public/images')); var server = app.listen(8081, function(){ var port = server.address().port; console.log("Server started at http://localhost:%s", port); }); |
Starting the Node JS Webserver
Starting the server is as simple as running below command.
|
1 |
node server.js |
That’s it, your server is up and running on port 8081.
Conclusion
In this article, we have seen how easy it is to host a node js webserver and start serving your static content. This can be useful for local developments or you plan to host a minimal site to share information about your project company.
The complete code is available at our GitHub repo. Please feel free to download and try.
Download Code




Sir my photo isn’t getting loaded .It’s showing 0 bytes .please let me know the reason.
It gives an error:
Refused to load the image ‘http://localhost:8081/favicon.ico’ because it violates the following Content Security Policy directive: “default-src ‘none'”. Note that ‘img-src’ was not explicitly set, so ‘default-src’ is used as a fallback.
Hi Ernest, Let me check this and get back to you.
how can i deploy this on a hosting service? I deployed it on netlify and it gives an error PAGE NOT FOUND
The process would be similar but then you need to check with your hosting provider for any specific errors or on how to make the ip/domain should be made available over internet.
Thank you very much. I have been looking for how do i serve templates using nodejs. This was so helpful
Thanks, so much!! Just in need for my first project.