Setting up – Free Premium WordPress Theme – Aadya – Part 1
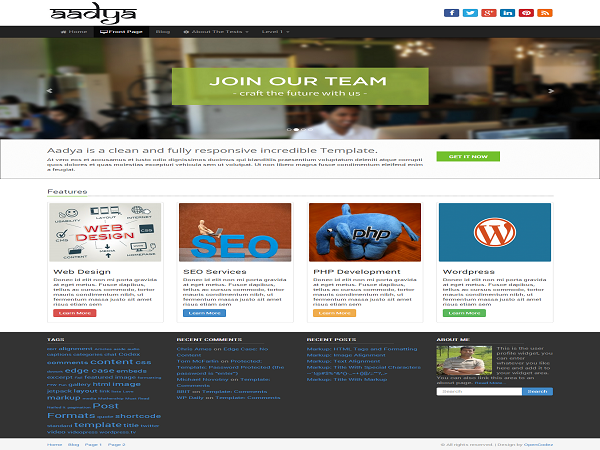
As shared already We have released one more awesome WordPress theme – Aadya. This time also we have built this theme on famous Twitter Bootstrap CSS Framework. We are calling it Free Premium WordPress Theme because we have bundled all premium features in a free WordPress theme. We will be publishing series of 2 articles covering full configuration that is provided with the theme. This will be the first article in the series. Here we will see how to configure logo, body and header background, how page and post layouts working, how to configure extended footer etc. Though the theme provides one of the most simple configuration setup I feel the need to share it with you in depth so you don’t face any sort of issues while setting your website with our theme.
Few of the noteworthy features are full-width slider, front page feature text and front page thumbnail text. We will see how to configure them in next article of the series.
Preview
Configure Logo for your website
Aadya comes with very easy to use setup for configuring logo. You just have to keep your logo ready. From Basic Settings tab in the Theme Options simply use the section given for Site Logo. Using image upload/remove button you can easily manage the logo
Recommended logo sizes are 200×99, 250×99 and 300×99.
Set Header and Body Background
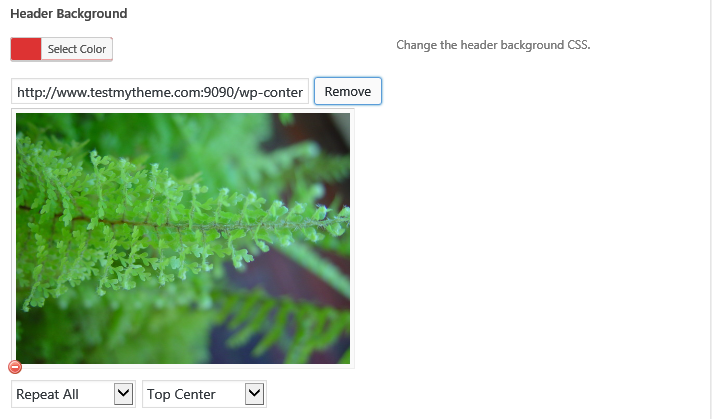
We have provided configuration to set color as well as image as background for header and body. If you set image then it will take precedence over color settings. When setting image as background you can even set its properties like repeat, scroll etc as shown here
Theme Layout
Unlike boxed and full-width template, the theme provides wide and wider layout. By default (Default) option is set which covers the content width of 1170 px. If you need you can choose a bit of wider (Wide) option layout which gives you 1270 px content width.
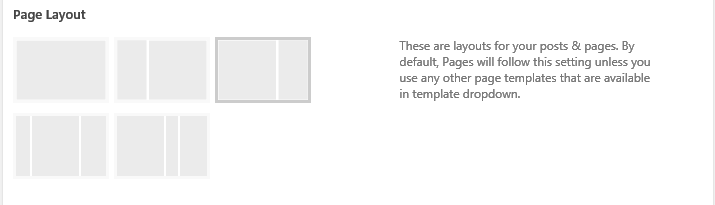
Page and Post Layouts
The theme provides neatly designed 5 layouts for posts and pages. By default, Pages will follow this setting unless you use any other page templates that are available in template drop down. Out of 2 sidebars one is smaller that the others and can be used strategically to place your links and ads
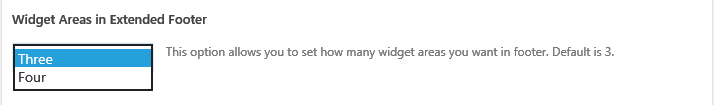
Footer Configuration
As shown in the preview image of the theme, we have nicely cut footer area. You can configure how many columns you want to put in this area. As per your selection theme generates Footer Widget Areas for you to drop-off your widgets. By default 3 footer widget areas are created you can create maximum up to 4.
Please read our other articles from this series. We will update this article with linked content soon.
- Setting Premium WordPress Theme Aaadya Part 1
- Setting Premium WordPress Theme Aaadya Part 2
You can download and check our live demo using links below-
Download










I just installed your theme, but am finding that the header image isn’t loading. My header image is the recommended size (960×250). I uploaded the image without ny problem, and the header image admin page shows it there, but when I load the site it doesn’t appear. I tried both checking the box for show site title and unchecking it.
Any ideas?
Please try setting header image from Theme Options
Theme Options => Basic Settings
I did. Didn’t work. The image was loaded, but got cut off because it was too high. The image size specs are too limiting. A shame because I really like this theme, but the header image and the front page widgets were causing me headaches. I changed to twenty-twelve theme and created an HTML table with three columns for the marketing.
Nice Info Pavan Keep it up