Beginners Guide to Flutter SDK – Create Simple Mobile App with Flutter

Flutter is a free and open-source SDK provided by Google, it uses a unique language called Dart ( which was developed by Google). With Flutter, a developer can have an easy way to build an application with the same code base on both android and iOS.
Why Flutter SDK?
One code for 2 platforms
You may have to spend time building your app on both android and iOS(setting environments, write your app to make it compatibles with wanted platform). But for now, with Flutter, you can use the same idea, same code to compile on both android and iOS, and upload your app to App Store and Google Play Store.
Fast development
“hot reload” provides a faster and dynamic way for a developer to change the code, no need to rebuild so it will save developers a lot of time.
Flexible UI
Flutter provides a flexible way to customizes widgets include features like icons, scrolling, fonts
Good community support
Flutter is an open-source framework, you can find a lot of Flutter documentation and it is very detailed with easy examples for basic use cases. When you have a problem in your code, you’re able to check the documentation and get the support from here
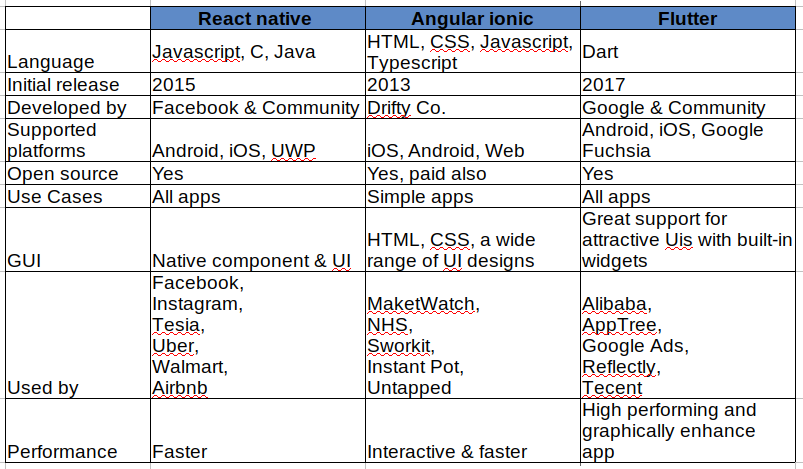
Difference between Flutter / React Native / Angular Ionic
We will compare the top three best platform mobile app development framework. Which one should you learn? I chose 9 metrics to compare these technologies.

It’s not easy to choose a development framework and say which framework is best. It’s depending on your environment, your purpose, and you should consider all things like budget, application size, time, platform,…
For more understanding, I will show you how can we build “Hello world” application in 3 different frameworks.
*React native*
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import React, { Component } from 'react'; import { Platform, StyleSheet, Text, View } from 'react-native'; type MyReact = {}; export default class App extends Component < MyReact > { render() { return ( <View> <Text> Hello World </Text> </View> ); } } |
- export default class App extends Component: defines the classes that extend the React Component.
- View: a container that supports the layout accessibility controls.
- Text: a React component for displaying text.
*Angular ionic*
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ion-navbar *navbar> <ion-title> Hello World </ion-title> </ion-navbar> <ion-content class="home"> <ion-card> <ion-card-header> MyIonic </ion-card-header> <ion-card-content> Hello World </ion-card-content> </ion-card> </ion-content> |
- ion-navbar: the navigational toolbar, contain a ion-title
- ion-title: set the title of the Toolbar to “ Hello World”
- ion-card-content: our hello text
*Flutter*
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import 'package:flutter/material.dart'; void main() => runApp(MyFlutter()); class MyFlutter extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Welcome to Flutter', home: Scaffold( appBar: AppBar( title: Text('Welcome to my Flutter app'), ), body: Center( child: Text('Hello World'), ), ), ); } } |
In Flutter, we always use widgets. We have a variety of widgets: buttons, tables, input fields, lists, tab bars, …In this example, we’re importing material.dart library which provides a set of material widgets. The body consists of a Center widget containing a Text child widget with “Hello World”.
Recommended Reading – React Native Tutorial
Simple web app and Mobile app in flutter
Install required packages (in Linux)
Follow this site: https://flutter.dev/docs/get-started/install to install on another operating system.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
1. Download the latest Flutter SDK $ wget 2. Add the flutter tool to your path: $ export PATH="$PATH:`pwd`/flutter/bin" 3. Precache Android and iOS artifacts: $ flutter precache 4. Check your environments and dependencies: $ flutter doctor |
Setup an android emulator
1. Download and install latest android studio: https://developer.android.com/studio
2. Android Studio > Tools > Android > AVD Manager > Create Virtual Device.
3. Follow the instruction to finish creating an android emulator
4. Start this emulator
Create a simple mobile app
1. Create “myflutter” app from terminal
|
1 2 |
$ flutter create myflutter $ cd myflutter |
2. Make sure the emulator device is running
|
1 |
$ flutter devices |
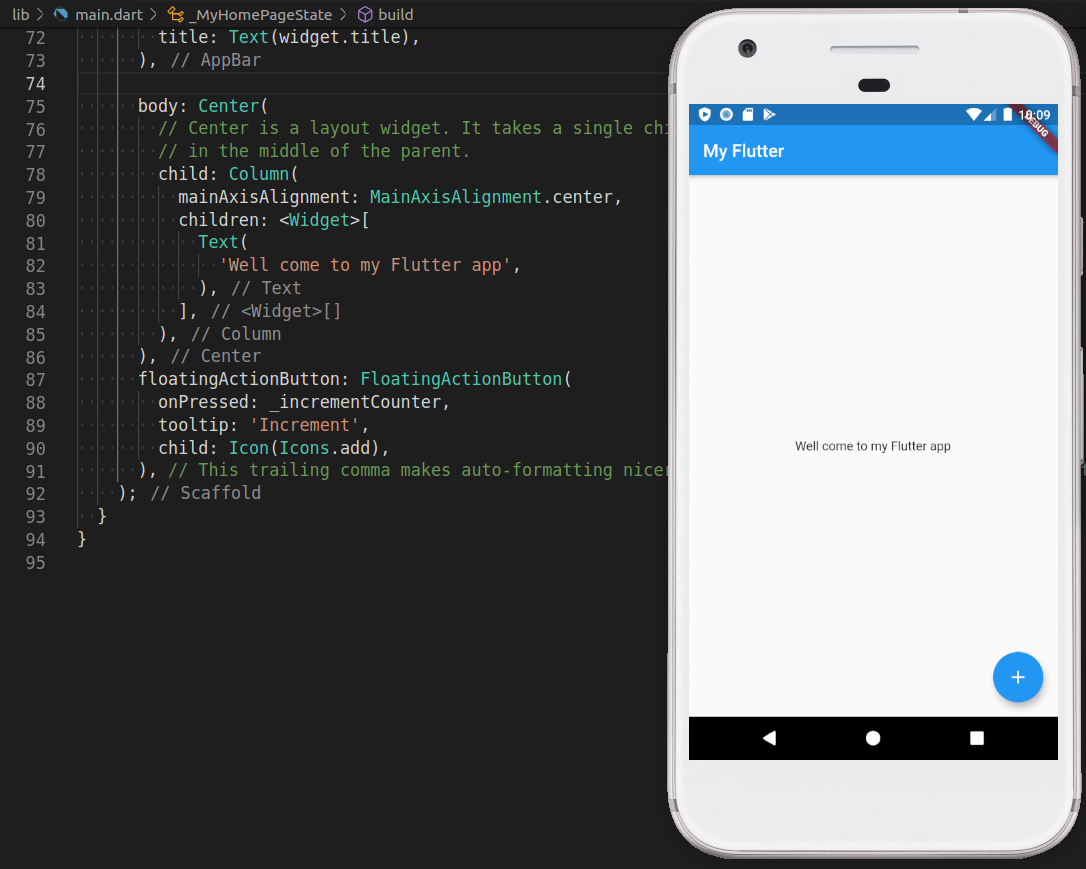
3. Modify the content of lib/main.dart
4. Run your application
|
1 |
$ flutter run |

When you modify the content in “main.dart” file, you just need to press “r” to perform hot reload mode, your modification will be updated on this emulator.
Create a simple Flutter web app
1. Create “myflutter_web” from terminal
|
1 2 3 |
$ flutter create myflutter_web $ cd myflutter_web |
2. Run following commands to use the latest version of Flutter and enable web support
|
1 2 3 4 5 |
$ flutter channel beta $ flutter upgrade $ flutter config --enable-web |
3. Restart your IDE and run this command to make sure you have a Chrome browser
|
1 |
$ flutter devices |
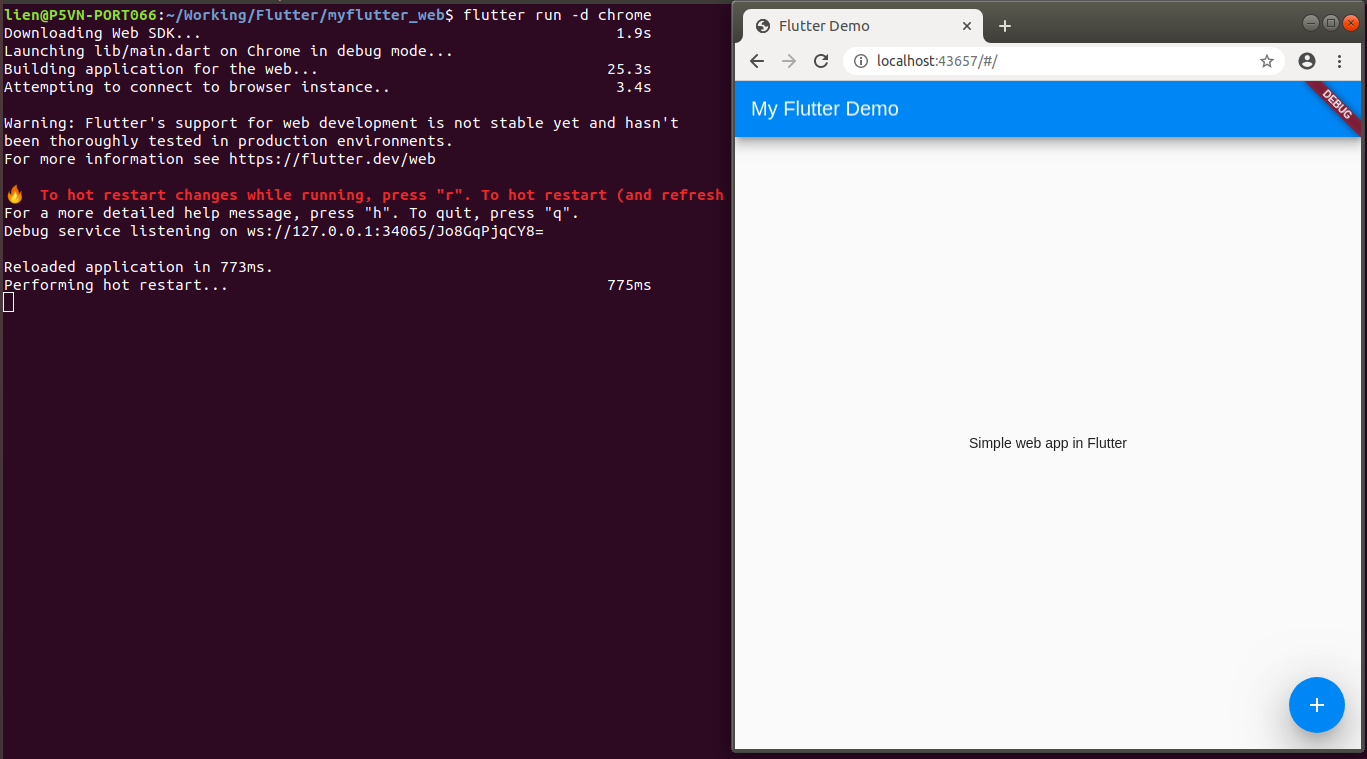
4. Modify the content of lib/main.dart
 5. Run your application
5. Run your application
How to convert Flutter App to Flutter Web
We use “myflutter” mobile app from 4.3 to convert to Flutter app
5.1. Install required packages to run Flutter web
|
1 2 3 4 5 |
$ sudo sh -c 'wget -qO- https://storage.googleapis.com/download.dartlang.org/linux/debian/dart_unstable.list > /etc/apt/sources.list.d/dart_unstable.list' $ sudo apt-get update $ sudo apt-get install dart |
5.2. Upgrade your Flutter and make sure the version is higher than 1.5
|
1 2 3 |
$ flutter upgrade $ flutter --version |
5.3. Install and update webdev
|
1 2 3 |
$ flutter pub global activate webdev $ pub get |
5.4 Modify “myflutter/pubspec.yaml”
Add some contents as below at the end of pubspec.yaml”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
dependency_overrides: flutter_web: git: url: https://github.com/flutter/flutter_web path: packages/flutter_web flutter_web_ui: git: url: https://github.com/flutter/flutter_web path: packages/flutter_web_ui flutter_web_test: git: url: https://github.com/flutter/flutter_web path: packages/flutter_web_test |
5.5. Create “myflutter/web/index.html”
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script defer src="main.dart.js" type="application/javascript"></script> </head> <body> </body> </html> |
5.6. Create “myflutter/web/main.dart”
|
1 2 3 4 5 6 7 8 9 10 11 |
import 'package:flutter_web_ui/ui.dart' as ui; import 'package:myflutter/main.dart' as app; main() async { await ui.webOnlyInitializePlatform(); app.main(); } |
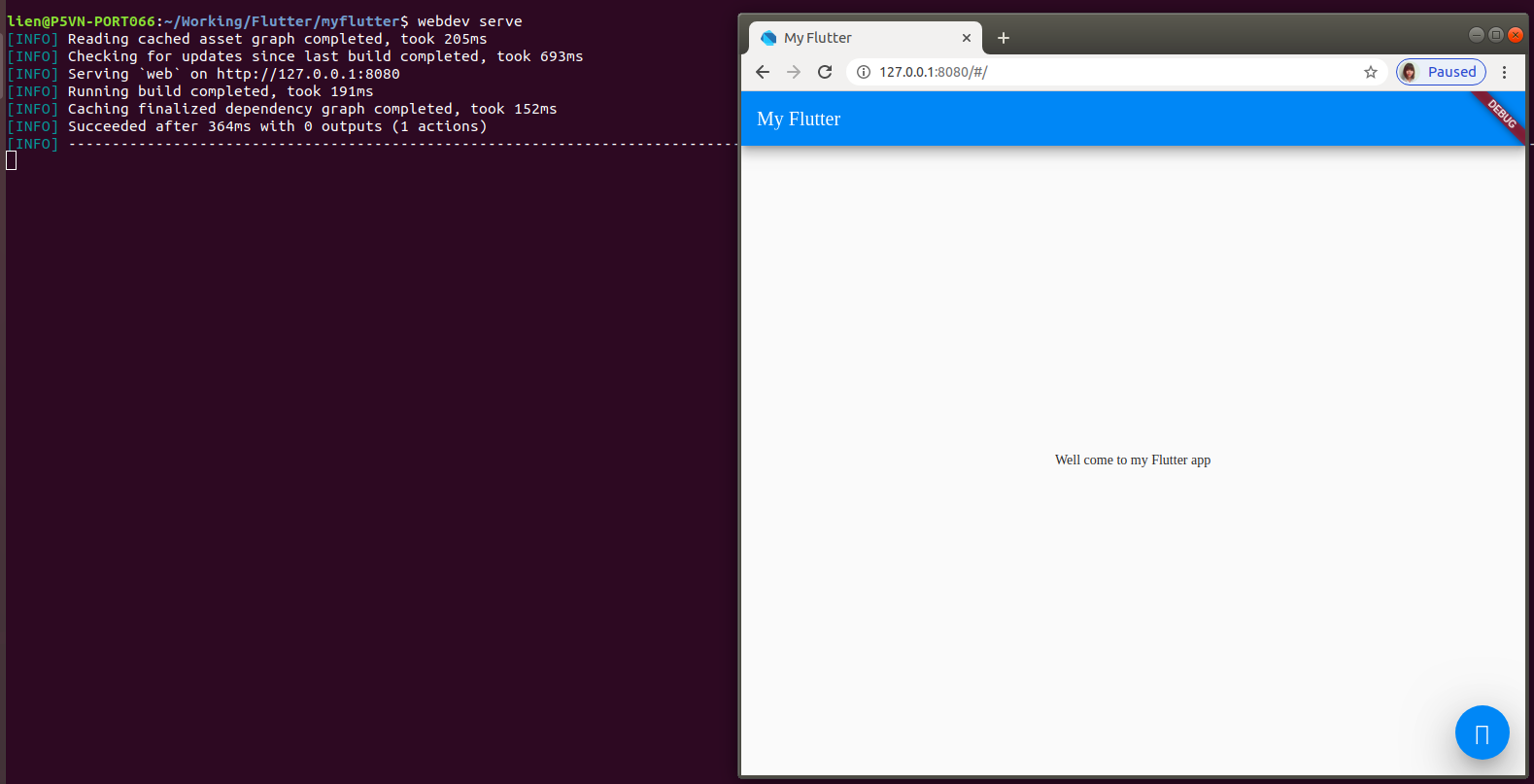
5.7. Run below commands and see results
|
1 |
$ webdev serve |

Conclusion
As you can see, it’s quite easy to get started with Flutter. I would like to mention some important points below:
1. Web app only runs on Chrome browser
2. Make sure you’ve started at least one device (real devices or emulator devices) before running mobile apps
Hope this article will help you to write your first app with Flutter. Let me know if you have any questions or suggestions in the comments.





We’re in 2020 and you put a table as an image? How exactly is that accessible?